Read this: How to Install Magento2 on Ubuntu
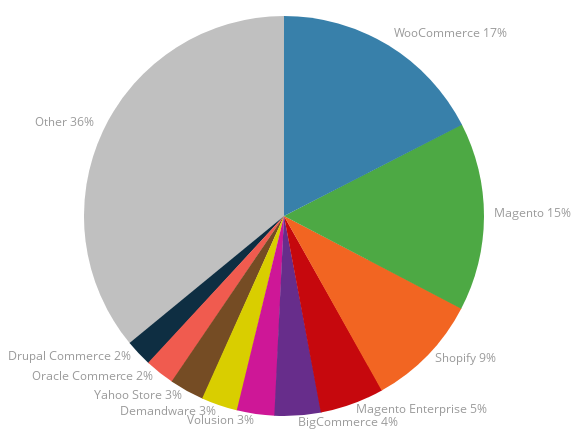
According to several types of research, 16% of the top 100,000 eCommerce websites are using Magento, 22% if we also include Magento Enterprise. And WooCommerce comes in at a close second with 12%. Even Google trends agree with the fact that the activity around Magento is still very high, since its official release in 2008.
Now good performance is a key aspect of a successful e-commerce project. It not only plays a vital ranking factor but also is highly appreciated by end users. A fast online store often has a high conversion rate than its competitors. Thus, it is very important that you are running the latest version of Magento as updates generally contain bug fixes and performance improvements. The second version of the platform differs a lot and requires another approach when it comes to performance improvements. Magento 2 is faster, less resource-hungry, and better optimized for high loads than 1.X. Moreover, it offers a lot of new performance features out-of-the-box. For example, you get native support for Varnish, Redis, and Nginx as well as full page caching in Magento 2. Where in previous versions, all these features were only available through customizations and extensions. If we take a normal eCommerce page into account, it takes more than 3s to load a product page. As a customer, do you find this annoying if you require browsing through five similar pages at your website? Of course yes! I mean nobody is sitting idle or patient enough to wait for the delay.
Magento 2 Performance Optimization Steps
Step 1 – Enable Flat Categories and Products
The speed of Magento 2 performance is the ability of database loading. Enabling flat catalog means simply offloading a number of the database once there is any request for showing the product. At the same time, MySQL query complexity will be reduced. Go to backend, Stores > Configuration > Catalog > Catalog > Storefront (Choose Yes in Use Flat Catalog Category field.)
Step 2 – Merge CSS and JS Files
Next is to merge and minifying CSS and JavaScript files. This means making the web page as light as possible for the fast loading. For JavaScript-
Go to backend, Stores -> Configuration > Advanced > Developer > JavaScript Settings Set Merge JavaScript Files to Yes Set Minify JavaScript Files to Yes
For CSS File-
Go to backend, Stores -> Configuration > Advanced > Developer > CSS Settings Set Merge CSS Files to Yes Set Minify CSS Files to Yes
Step 3 – Content Delivery Network
Commonly known as CDN, it is a special system that can connect all cache servers. Go to backend, Stores > Configuration > General > Web > Base URLs (Secure)
Step 4 – Enable Caching
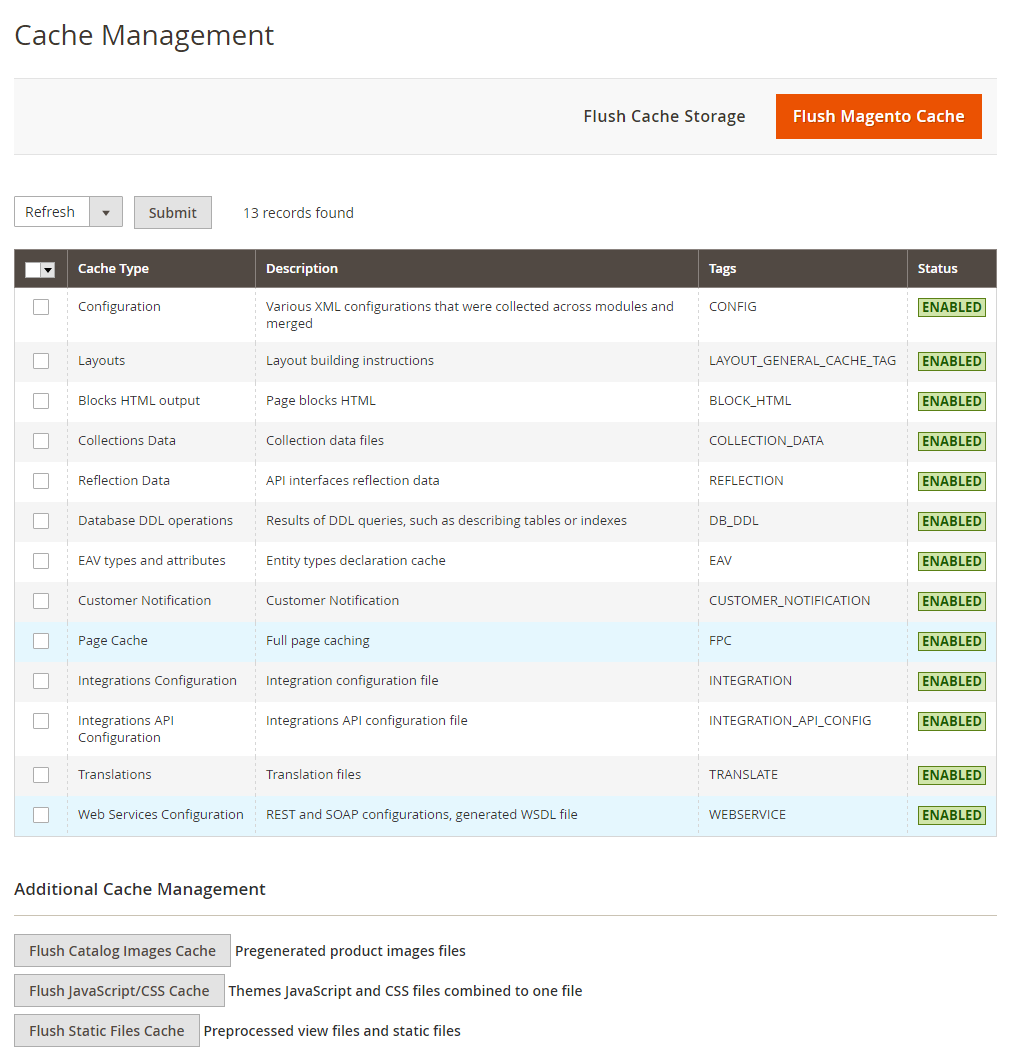
Magento works with the following types of cache:
Configuration cache Layout cache Block HTML output cache Collections data cache DDL cache Entity attribute value cache Page cache gathers data Translations cache Integration configuration cache Integration API configuration cache Web services configuration cache
System > Cache Management
Step 5 – Image Optimization
Any well-founded Magento development company would recommend Image optimization to make the most out of your Magento 2. Image size being too heavy could be one of the crucial reasons for the overload page. Henceforth, compressing should be done before submitting any image. For this, you can use the JPEG format or PNG for layout as well as the logo.
Step 6 – Reduce Server Response Time
The site’s response time gets quite good, i.e. 0.5s with Magento 2 Built-in cache functionality. Go to backend, Stores > Configuration > Advanced > System > Full Page Cache, transfer Caching Application to Varish Cache. On and all, With so many alternate options available nobody is willing or patient enough to bear with slow transactions. So, it’s really important that you take a few steps to improve the speed and performance of your Magento 2 site.