We’ll also be taking a look at super useful tools and generators that you can use to create these backgrounds. Plus I’ll also be including some great libraries that are fantastic for creating high-performance, smooth animations too. Let’s get started!
1. Moving Shapes
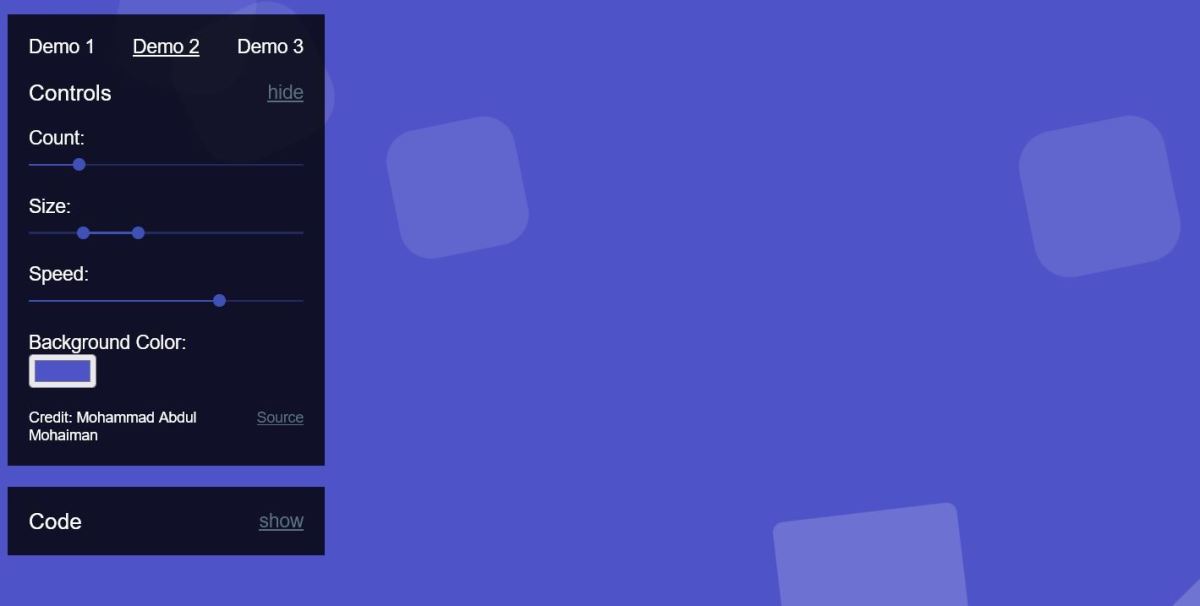
The first CSS background effect we’ll be taking a look at consists of moving shapes that create an animated effect. This animation is created using this super useful tool, which makes it quick and easy to preview and export the final background. You can customize the colors of the shapes too, and I’d recommend creating variations using the tool in order to see which work best for your site. When you’re ready to export your background, simply click the Export button and the CSS required will be copied including the keyframe code also.
2. Isotope UI
Isotope UI has a fantastic range of backgrounds, with over 100 backgrounds to choose from. If you’d like to add some great background effects to your site, then I would most definitely recommend taking a look at the many templates available! If you’d like to add particle animations to your site, I’d recommend using a high-performance particle library rather than writing the animation keyframes in CSS, as it would be quite resource intensive to use CSS for rendering large amounts of particles. Some of the background effects include:
Mesh gradients Particle effects Constellations Pastel gradients SVG waves
There’s such a great variety of backgrounds here, and so many different variations. It’s excellent if you want to quickly get inspiration for effects that you can then copy and paste to add to your website. If you’d like to quickly add amazing background effects to your site, then I’d definitely recommend this pack! If you’re creating backgrounds with lots of particles, then I’d recommend a particle library instead of using CSS, as it’s much faster, has excellent performance and is quick to set up. Isotope UI An example of a background created using a particle library is shown below, consisting of beautiful rising bubbles and a gradient backdrop too. Another background that’s available with the pack is shown in the example below, which consists of amazing rising bubbles that would make for a lovely background overall! Isotope UI To add this to your site, you simply need to copy and paste the particle configuration and it’s ready to go!
3. Granim.js
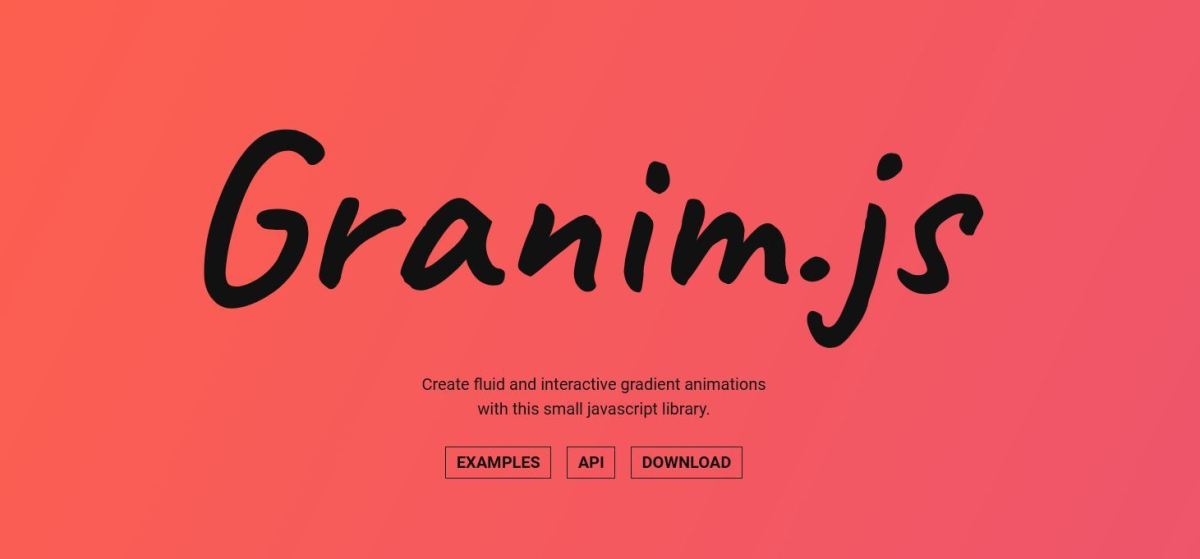
If you’d like to create an animated gradient effect, then I’d recommend the Granim.js library for this. It has fantastic performance and the animations created using this library are very seamless overall. Animated gradient effects have been growing in popularity for quite some time now. This type of background would also look great for login screens, hero banners and landing pages. I’d also recommend trying out variations, such as by trying cool combinations also. If you’d like more examples of fantastic gradient generators you can use for great inspiration, then I’d recommend my guide to gradient generators here.
4. Animated Waves
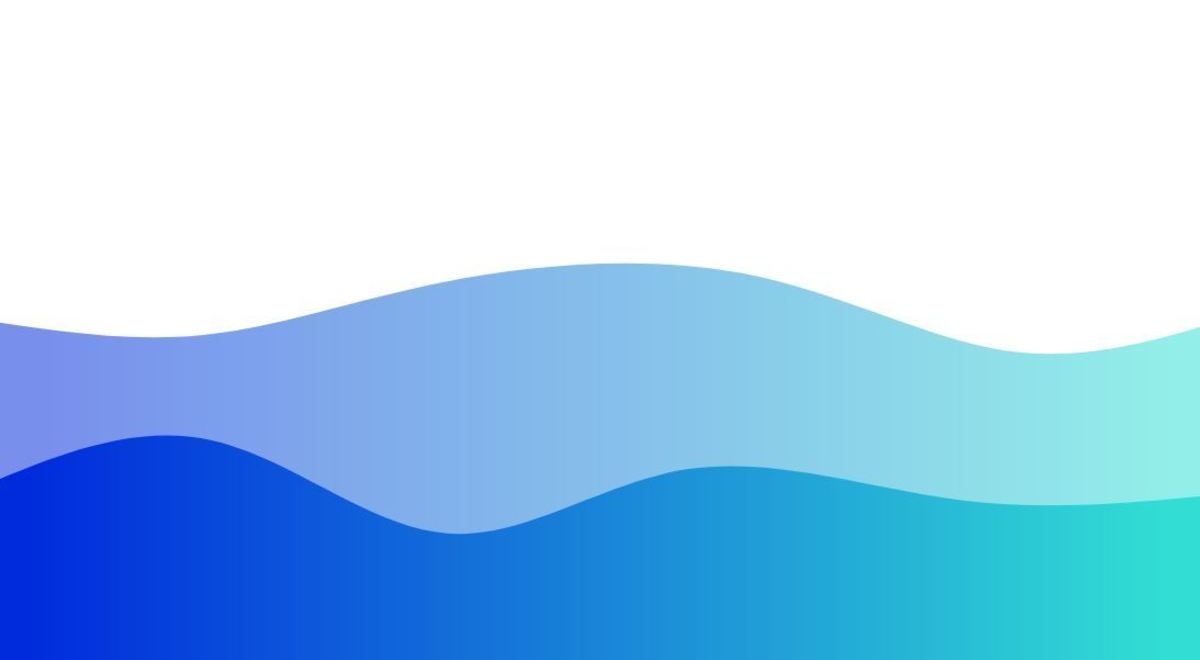
This tool allows developers to quickly generate cool animated waves! These waves could be great as page dividers for landing pages and so forth. Each of the waves also have a lovely gradient, but you can also update these to include a solid color instead. Plus, you can update the gradient also by editing the colors of the waves. Be sure to try out different variations, such as warm color palettes or those with cool tones. When you have an animation you’d like to add to your site, it can then be exported.
5. Pattern Pad
Pattern Pad is an excellent tool for generating patterns that you can then add to your site. There are so many fantastic patterns available, and I’ve found this tool to be very intuitive to use! If you’d like to generate randomized variations of backgrounds, then simply click the image in order to create another. You can then export the background as an SVG when you have a pattern you’d like to make use of.
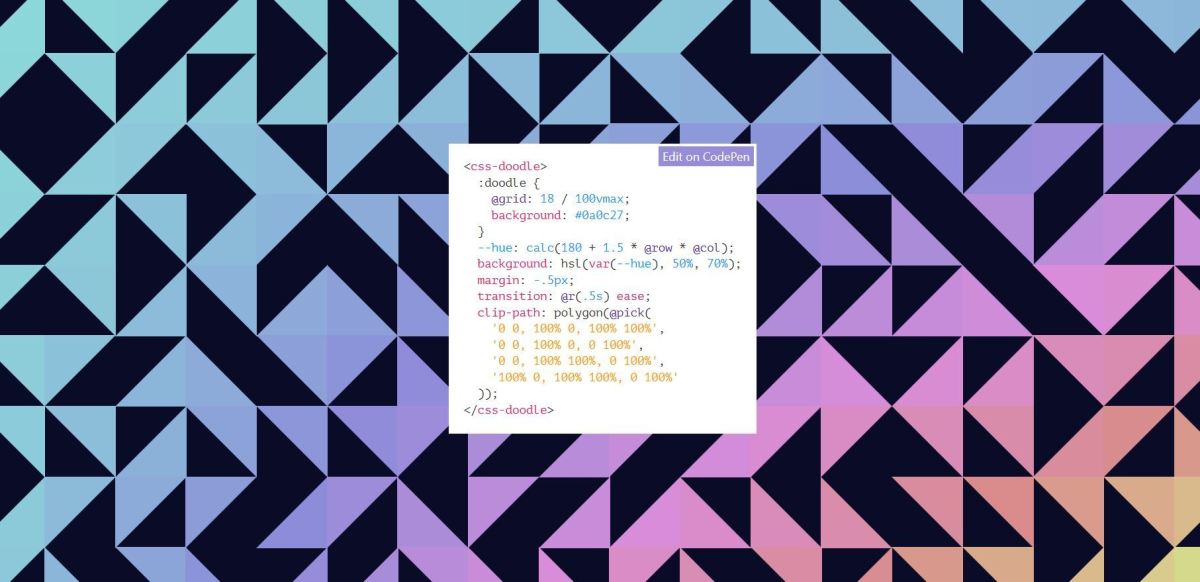
6. CSS Doodle
CSS Doodle is a library that creates stunning repeating patterns! You could use this to create amazing backgrounds for your websites and projects. There are so many patterns you can create, the possibilities are endless! You’re only limited by your imagination when it comes to creating patterns with this library! This library also has excellent documentation too, and a whole range of code samples to help you get started quickly. I’ve found this to be an amazing site overall, with lots of fascinating examples to take a look at.
Best CSS Background Effects and Tools
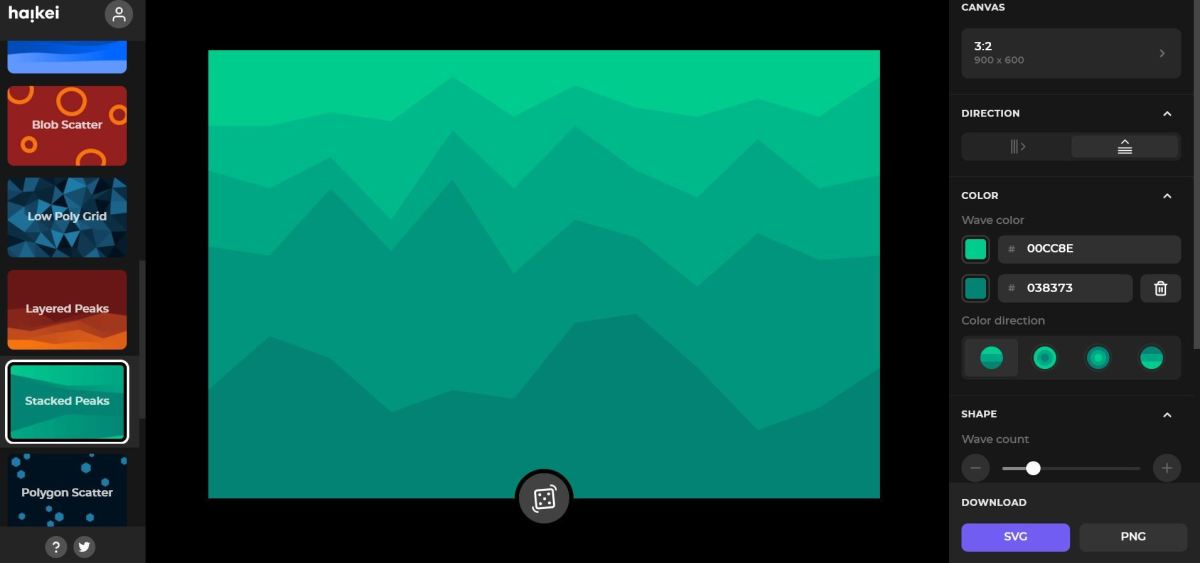
7. Haikei
Haikei is a fantastic background generator that creates stunning backgrounds you can add to your site! There are so many amazing backgrounds you can create with this tool. I’d definitely recommend taking a look at this if you’d like to create and generate backgrounds for your website. Be sure to take a look through the templates available to see if there are backgrounds that would work well for your use case.
Hopefully You’ve Discovered Some Amazing CSS Background Effects!
Thanks for reading this guide, hopefully you’ve found some fantastic CSS background effects to make use of! In this comprehensive guide, we’ve taken a look at lots of different types, including mesh gradients, as well as animated effects such as particle animations and much more. I’d definitely recommend trying out the various options shown in this list in order to see which works best for your project. Do you have any other useful CSS generators or tools you’d like to recommend? Be sure to let me know, as I’d love to discover new resources for creating cool frontend effects! Thanks again for reading this guide, and wishing you the very best with adding background effects to your site! This content is accurate and true to the best of the author’s knowledge and is not meant to substitute for formal and individualized advice from a qualified professional.