I’ll also be including lots of useful tools and generators that you can use to generate and customize backgrounds for your site. Let’s get started!
1. CSS Animated Shapes
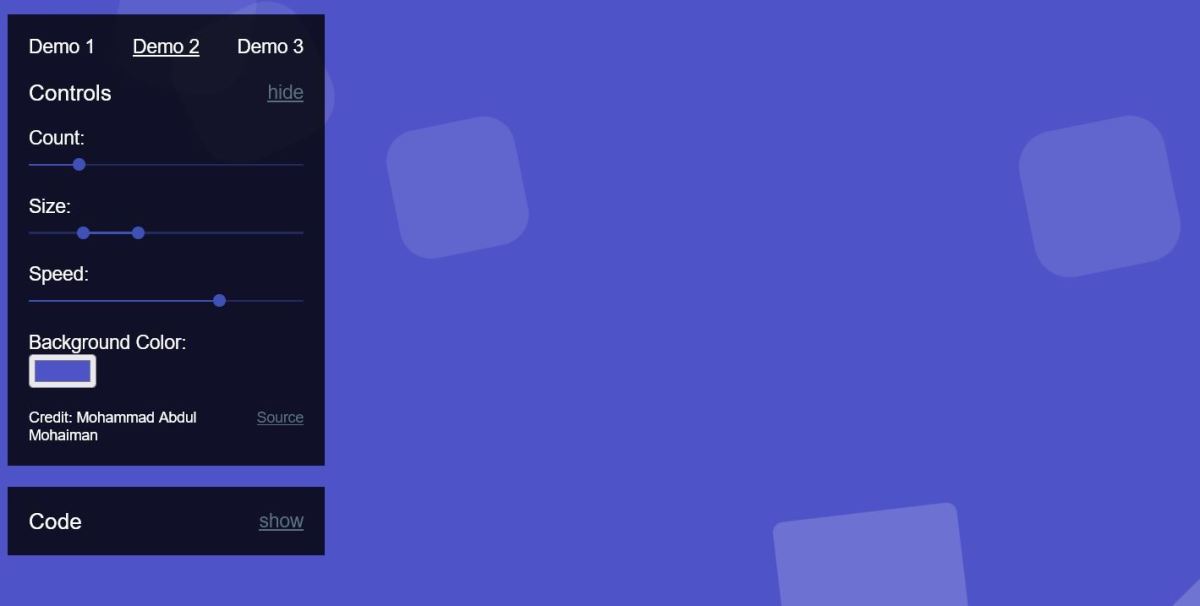
The first background we’ll be taking a look at consists of animated shapes which move upwards to create a lovely animated effect. It’s created using this generator, which also provides the CSS to create the background. You can also customize the various options, including the background color and much more! Be sure to try out different variations by updating the background color and so forth. There are so many possibilities you could create! There are also lots of demos you could check out, so be sure to take a look at those!
2. Animated Gradient
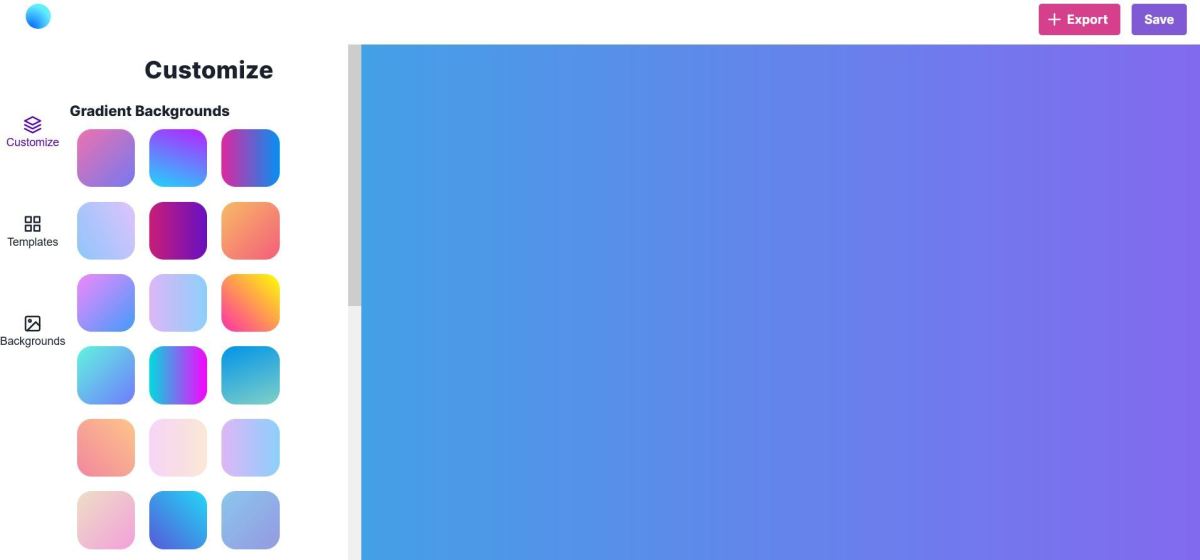
If you’d like to add an animated gradient to your site, then you can quickly generate this using Inixia, which is a tool for generating backgrounds. There are lots of cool gradient options to choose from in the left-hand side, including gradients with warm colors, as well as those with cool tones too. Once you’ve found a gradient you’d like to export, simply click the “Export” button and the corresponding CSS will be displayed. Simply copy this CSS and paste it into your site’s CSS to add this background. You’ll need to add some HTML as well for the background container too.
3. Particles With Gradient Background
Another type of popular background effect consists of animated particles. Instead of using CSS to create particles, I would recommend using a high-performance library instead. This ensures smooth and seamless animations. When creating animations with CSS, it’s important to keep performance in mind. You don’t want to impact the user experience, so if you’re going to be creating lots of particles with CSS, I would recommend moving to a particle library instead, which offers high-performance particle rendering and is quick to set up. For particle animations, I would recommend the TsParticles library, as it offers excellent performance overall. Rather than writing the code for creating particle effects yourself, using a library like this can be excellent for speeding up development time. If you’d like to choose from some beautiful backgrounds, then I’d recommend Isotope UI’s background pack. You’ll find an example of a background from the pack below, which features a cool animated particle effect and a lovely gradient too!
4. Bubbles
Another background available as part of Isotope UI’s background pack consists of a bubble effect, where particles slowly rise upwards. It’s a beautiful effect overall, and could be used for a variety of contexts, including landing pages, signup forms and much more. Isotope UI You could also add an SVG wave to the end of the page, so that it appears as if the bubbles are rising from the wave! Or you could try out different gradients also. For more gradient inspiration, I would recommend my guide to gradient generators.
5. Animated Gradient
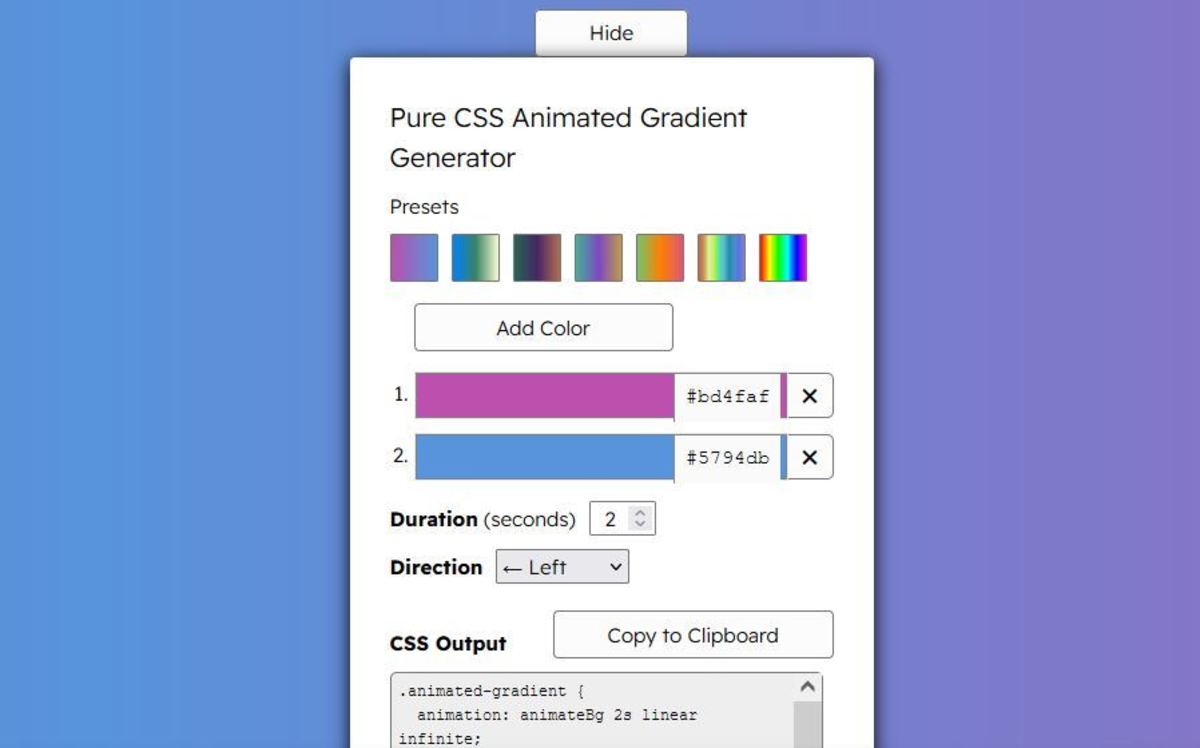
The next tool we’re going to take a look at is this amazing gradient generator from Common Tools! It generates beautiful animated gradients and also provides the CSS for the background you wish to export. Isotope UI There are so many presets available, so be sure to try those out! You can also update or alter the values of each color in order to create cool variations too. You could use this tool to create animated backgrounds or gradient text with an animated background also. It has a very intuitive interface and you can preview your results each time.
6. SVG Animated Waves
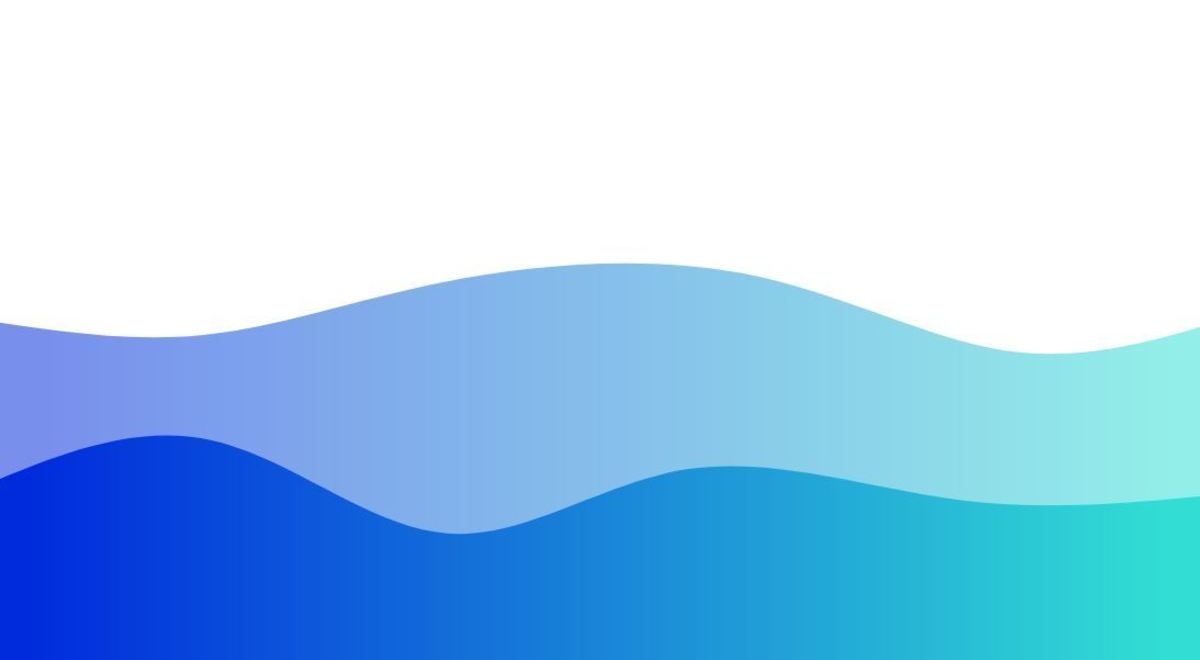
This fantastic tool automatically animates waves to create a beautiful effect overall! The waves also have a lovely gradient consisting of blue and green tones. I’d definitely recommend trying this tool out and seeing the amazing variations you can create with it also. For instance, you can alter the gradient too. You could create waves that have pink and purple colors for instance, or a gradient with warm tones such as orange and fuschia. There are so many fantastic combinations you could create with this useful generator! When you’re ready to export the animation, you can export it as an SVG.
Amazing CSS Animated Backgrounds for Your Site
Hopefully You’ve Discovered Some Fantastic CSS Animated Backgrounds!
Thanks very much for reading this guide, hopefully you’ve discovered some amazing animated backgrounds to check out! We’ve taken a look at a great variety of tools and libraries you can use to generate these backgrounds also. Rather than writing the custom keyframe animations yourself, it can be faster and simpler to use a tool, where you can visually create the background and then export the CSS. That being said, if you prefer to create custom animations, then writing custom CSS would be useful in that particular scenario. Do you have any other background ideas you’d like to share? Be sure to let me know, as I’d love to hear any ideas or suggestions you may have! If you have any background generators or tools you’d like to recommend, be sure to let me know about those too. Thanks very much for reading, and wishing you the very best with adding a CSS animated background to your website! This content is accurate and true to the best of the author’s knowledge and is not meant to substitute for formal and individualized advice from a qualified professional.