We’ll also be looking at some cool sites that help you generate and export your own web backgrounds. Adding a cool backdrop to your landing page doesn’t have to be too difficult, since there are lots of great resources out there to help you. Let’s get started!
1. Mesh Gradients
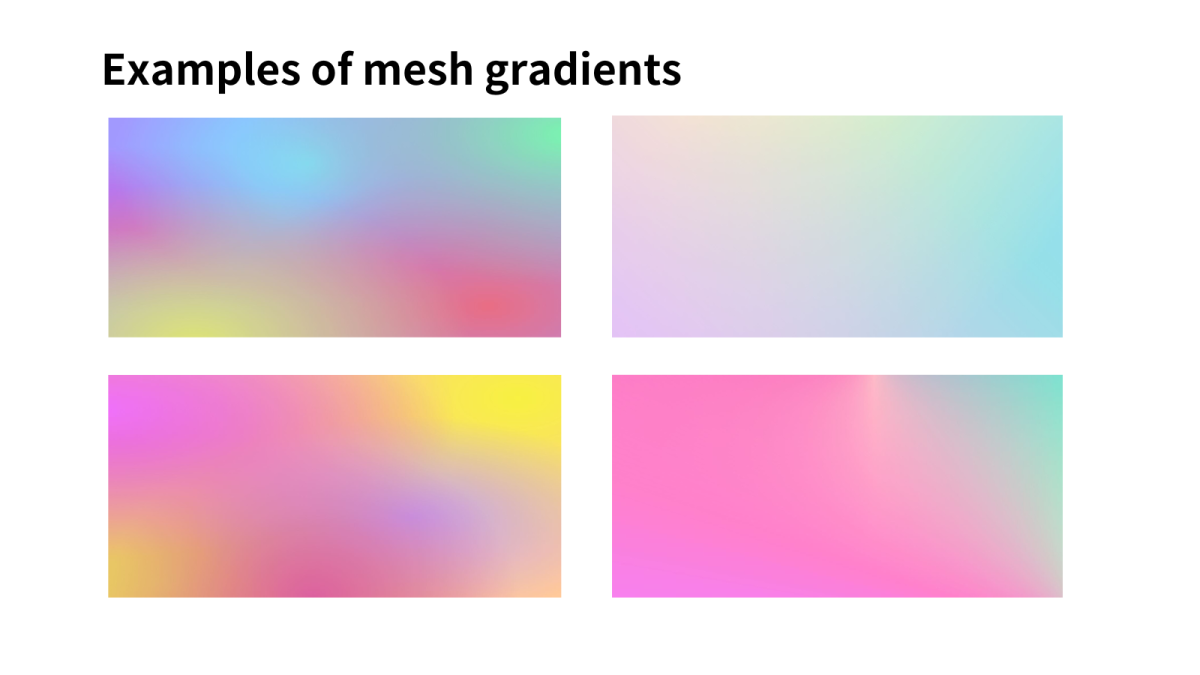
Mesh gradients are a beautiful variation on the standard gradient, through overlapping several colors together in order to create a harmonious and visually stunning effect. Lots of websites have been making use of mesh gradients in the past year, and popularity for this design trend has been surging in popularity! You’ll find lots of examples in the guide below. I’ve also written a tutorial that shows how to create CSS mesh gradients to add to your website.
2. Cloud Pastel
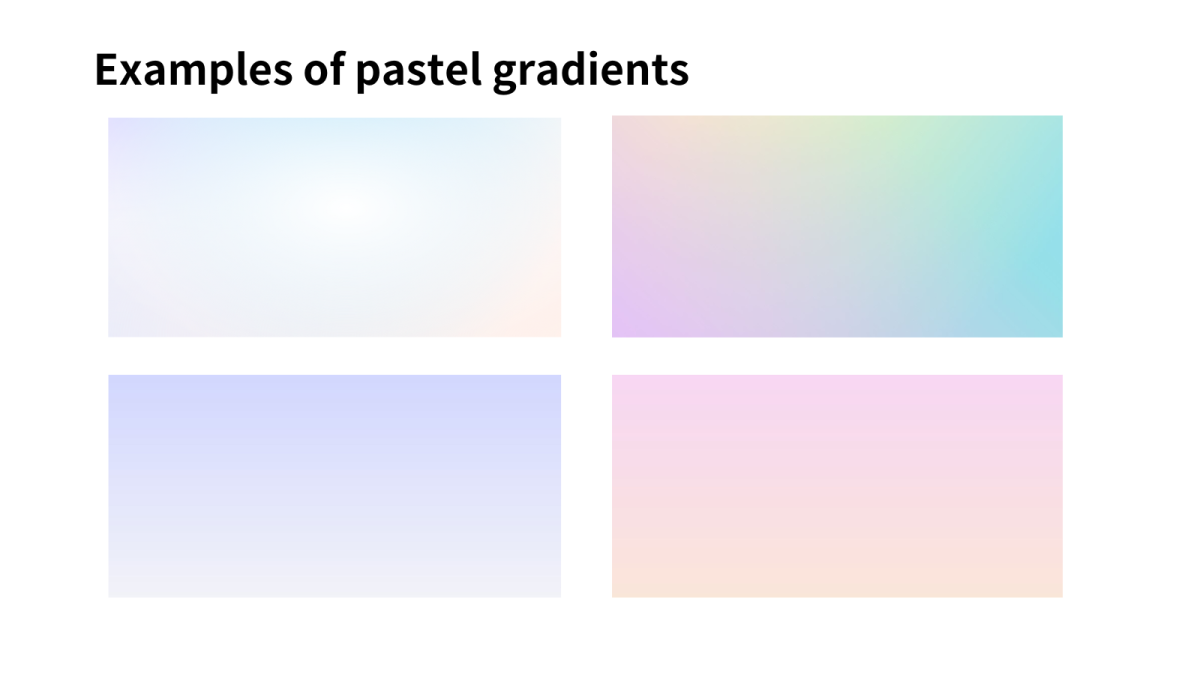
If you’re looking for a super aesthetic website background, I’d recommend taking a look at subtle, pastel gradients which would add a lovely, serene touch to web backdrops. These can be created by creating linear or mesh gradients with gentle, pastel colors such as lemon yellows, gentle blues and coral pinks. You’ll find some examples of these in the image below. I’d definitely recommend experimenting with varying hues and shades to see what works best for your website.
Best Sites to Find Aesthetic Backgrounds
If you’re on the lookout for aesthetic backgrounds to add to your site and want to quickly export the CSS/SVG required, then there are lots of sites to help you out. Creating a cool background to add to your site doesn’t have to be too difficult, nor do you need complex design tools, since there are lots of sites out there to help you generate these quickly and easily.
Isotope Backgrounds
For example, Isotope UI has a background pack of over 100 website backgrounds that you can use in your commercial and personal sites. Some of the background types include:
Animated particles Cloud pastel gradients Mesh gradients SVG waves
I’ve been using this great resource for my projects and have found it incredibly quick and seamless to use. If I want a particular type of background for my website, such as an animated particle background, all I need to do is browse the library and export my desired background. You can view the background pack here.
Web Gradients
If you’d like to add some aesthetic gradients to your site, then be sure to check out the collection provided by Web Gradients. It has 180 cool pre-made gradients that you can quickly and easily export to use in your own projects. I’ve absolutely loved the selection provided by this resource, and have made use of the gradients in many of my own projects. I’d definitely recommend it!
3. Animated Particles
Animated particle backgrounds can also be created in order to add a more dynamic and engaging backdrop to landing pages and signup screens. These are super aesthetic and serene, and you can mix and match the colors in the backdrop to create pastel and gradient variations too. Isotope UI Some types of animated backgrounds include constellations or those with links between particles, leading to a beautiful effect overall. Or you could make use of a template with semi-opaque particles which flicker in and out, to create a super serene effect overall. You can find lots of animated particle templates in Isotope UI’s background pack, which is linked above, as well as the demos provided on the tsParticles official site too. I’d also recommend creating variations by updating the gradient backdrop or by changing the shapes of the particles too. There are so many possibilities overall, so be sure to customize the configurations to suit your use case and design!
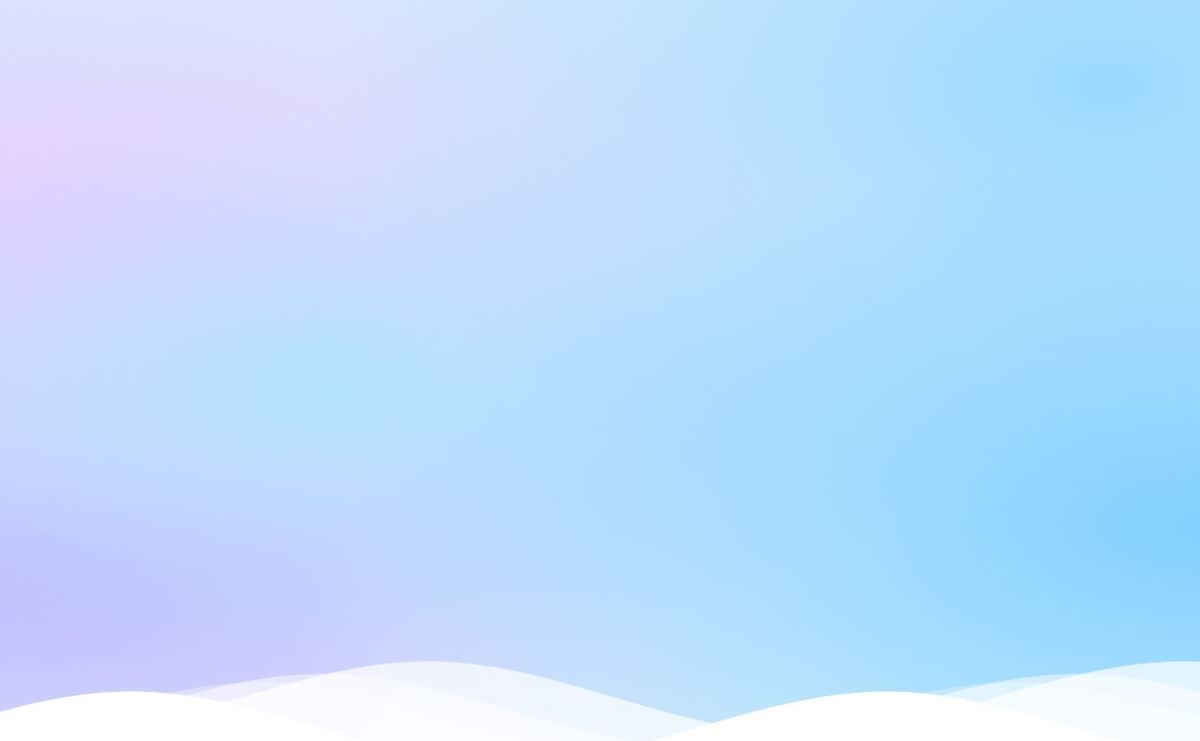
4. SVG Waves
SVG waves have been a design trend surging in popularity in recent years. You could also add cool animations to these SVG waves so that they appear to be moving too! Isotope UI There are lots of tools out there to help you generate SVG waves, and you can use these to create multiple variations too in order to see what works best for your site. For example, I’d recommend the Get Waves tool for generating and exporting a great variety of SVG waves you can then use in your website.
5. Linear Gradients
Linear gradients can be a fantastic way to add a splash of color to any site. You could add bold and bright colors for a cool effect, such as by combining warm colors together, like magenta, bright orange and lemon yellow. Or you could create a gradient with a cool set of colors, such as icy blue, violets and forest green. There are so many great color combinations that would work so well. These types of gradients would work amazingly well as the backdrop for landing heros or login forms too. You can add aesthetic backgrounds in so many locations, from signup forms to landing hero sections. They aren’t just limited to pages either, you could include these in pricing forms, panes and so much more. If you’re on the lookout for more gradients, then I’d recommend taking a look at another article I wrote which features the best sites to find and generate gradients.
Best Aesthetic Backgrounds
Hopefully You’ve Discovered Some Super Aesthetic Backgrounds!
Thanks very much for taking a look at this list, hopefully you’ve discovered some cool and aesthetic backgrounds here! We’ve taken a look at lots of different types, from pastel designs to mesh gradients and so much more. If you’re looking for more resources or tools, I’d recommend my ultimate list on the best sites to create cool backgrounds. Do you have other websites or generators you’d like to recommend? Be sure to let me know about your favourite types of aesthetic backgrounds in the comments below, as I’m always on the lookout for new ones to discover. Also, if you have any questions or queries about how to add these to your website, be sure to let me know, as I’d love to help you out! This content is accurate and true to the best of the author’s knowledge and is not meant to substitute for formal and individualized advice from a qualified professional.